What is Layer?
A layer is a group of widgets (with their specific configuration, which includes their positioning -zone name and ordering-) that is activated by a specific rule.
For example, the TheHomePage layer is activated by a rule that specifically selects the home page. The Default layer is always active no matter what page is displayed.
The Authenticated layer is only active when users have identified themselves. When more than one layer is active on any given page, all the widgets from all those layers get displayed at the same time. Orchard orders them based on their position string.
What is the use of Layer?
Layers change the layout of your new page without affecting the rest of the site you can create a new layer for a specific pages by specifying layer rule. These help to render some content on a specific location of the page except other pages does not change.
See the below example:
Adding a New Page to Your Site
- In the Orchard Dashboard, under New, select Page.
- Enter a title for the page. When you enter a title for the page and save it (for example, "Download"), the permalink (URL) for the page will be filled in automatically ("download"). You can edit this link if you prefer a different URL.
- Enter some text for the content page body.
- In the Tags field, add comma-separated tags such as "download" and "Orchard" so that you can search and filter using those tags later.
- Check Show on main menu and enter the menu text ("Downloads") to use in the site's main menu.
- Select Publish Now to make the updates to the page visible immediately. You can also save the page as a draft (to edit later before publishing), or you can choose to publish the page at a specific date and time.
- Select Your Site in the upper-left side of the Dashboard to view the modified home page with the new menu. Clik Downloads and you will see your new page.
Adding New Layer for a Page
To change the layout of your new page without affecting the rest of the site you can create a new layer, that will be applied only to the Downloads page. Then you can place some widgets on that layer and they will be visible only in the Downloads page.
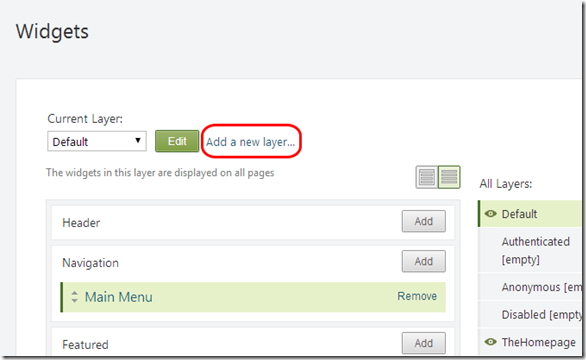
- Go to the Dashboard and select Widgets. Then click add a new layer to add a new layer for this page which will allow you to customize the layout for the new page at a later point in time.
- Write a name for the layer, a description, and a layer rule: url"~/download". This will instruct the Orchard System to show the widgets in this layer only when the url of the browser is pointing to "download". Select Save.
Adding a New HTML Widget
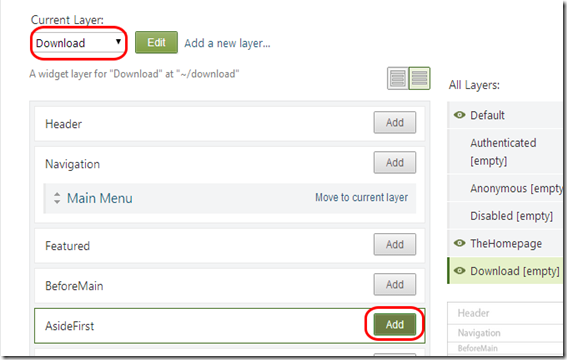
- To check that your layer rule is working you can add a widget to it. Ensure that Current Layer is Download. Click Add in AsideFirst.
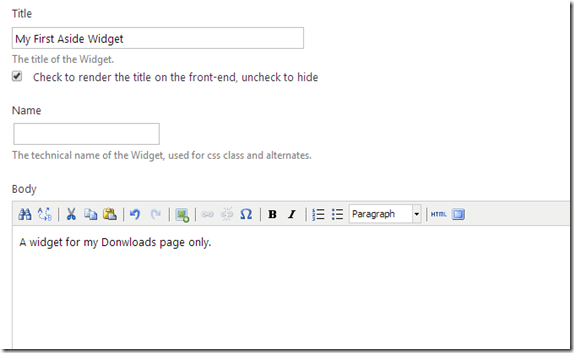
- Add a new Html Widget.
- Write a title and a body for it. Save it.
- Select Your Site in the upper-left side of the Dashboard. Navigate to Downloads. You should see the custom layout.
Now you will see that ‘Downloads’ page has different layout rather than other pages because it uses different layer except other pages use different.








No comments :
Post a Comment